
Hexo 搭建个人博客 #04 主题的安装与自定义样式
Hexo 博客主题
Hexo 默认的主题简陋?不太好看?就是不喜欢?
其实想要更换 Hexo 的主题是很简单的,Hexo 提供了可插拔式的主题机制,让我们可以轻松地更换博客主题。
可以在「官方收集的主题列表」挑选任意一个你喜欢的主题,总有一个适合你。
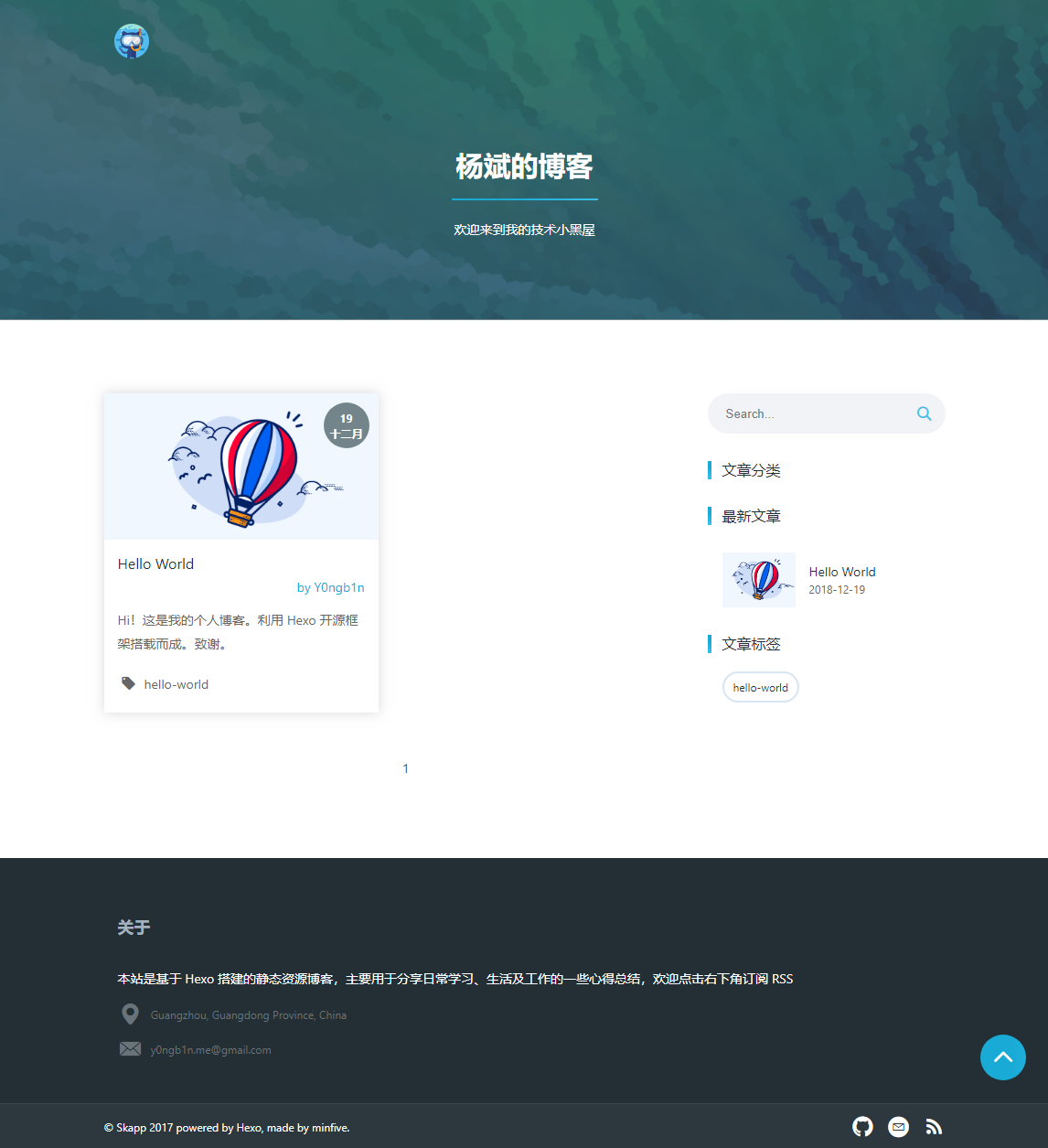
「skapp」这个主题挺不错的,接下来就参照这个主题的官网的教程进行安装使用。
主题的安装(skapp)
利用 Docker 快速搭建 node.js v8.9.3 环境
docker run -it --name node8 --rm \ |
在 windows 下各种报错,无奈转到 Linux 的机子上操作
cd blog |
🚩 能否使用
Git Submodule进行管理第三方主题?
上面直接 clone 了 hexo-theme-skapp 仓库于 themes/skapp,带有 .git 文件夹,git 识别为 Submodule,但没有产生外链到原 hexo-theme-skapp 仓库,只是个普通的文件夹。当我们把自己的博客仓库 clone 到本地后会发现 themes/skapp 只是一个普通的空文件夹 😧,主题不见了。

那能不能在执行 clone 操作时能直接拉取该主题仓库,而且该主题的源码不托管在我们的仓库中呢?可以的,这时就该使用 git submodule 了 👍。
# 先取消暂存 themes/skapp 目录 |
.gitmodules 描述了 Submodule 的远程仓库信息与本仓库的相对路径:
[submodule "themes/skapp"] |
.git/config 中也自动添加了 submodule 信息:
[submodule "themes/skapp"] |
以及产生了 .git/modules 文件夹,最后提交并推送到博客的远程仓库:
git commit -m 'chore: convert to skapp submodule' |
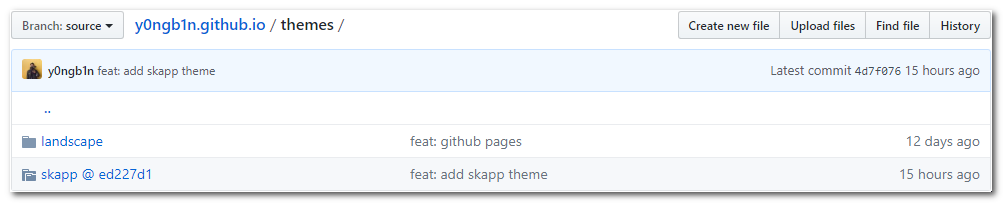
GitHub 仓库 上会显示出当前所引入的子模块版本:

当我们在其他地方进行仓库的 git clone git@github.com:y0ngb1n/y0ngb1n.github.io.git 时,发现 themes/skapp 是个空文件夹,意味着没有安装该主题。那么如何 clone 一个完整的仓库呢?只需如下操作即可:
# 方式一:使用 submodule init / update |
当该第三方主题更新了,我们可以更新子模块:
git submodule update --remote themes/skapp |
或者切换至 themes/skapp 目录下使用 git 命令切换到不同的历史版本,如果对子模块执行了相关操作后,会提示 modified: themes/skapp (new commits):
git status |
然后按正常流程提交并推送到远程仓库即可。
主题的配置
主题的相关配置可以参考「skapp 官方说明」,可以设置:菜单、博客信息、联系方式、外部链接等。
header 的背景图(随机图)
使用了「Spencer Woo」家提供的 https://api.spencerwoo.com 接口,可随机不同的图片,在 _config.yml 中设置:
## header 的背景图 |
开启「不蒜子统计」
skapp 主题已经集成了「不蒜子统计」,但默认是关闭的,只需在 _config.yml 中开启即可:
# Busuanzi |

欢迎围观 我的博客 https://y0ngb1n.github.io/ 👋
自定义样式
待续…
参考资料
- 官方收集的主题列表
- hexo-theme-skapp 官方说明
- Simple Deskop API | 一喵一图
- OPEN LOGOS
- Git - gitmodules Documentation
- Git Tools - Submodules
- 使用 Git Submodule 管理子模块
- 关于 git-submodule 的一些基本操作