
Hexo 搭建个人博客 #01 框架的本地安装与运行
前言
进入「Hexo 官网」便可以看到一句醒目的 Slogan:
A fast, simple & powerful blog framework
快速、简洁且高效的博客框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
由于 Hexo 需要基于 Node.js 与 Git 进行框架的搭建(请自行 Google Node.js、Git 的安装),下面开始正式安装。
安装 Hexo 提供的脚手架 hexo-cli |
运行
接着进行初始化项目,以及本地运行 Hexo。
初始化博客,会在本地生成一个 blog 的文件夹,用于存放工程源码,blog 可以任意 |
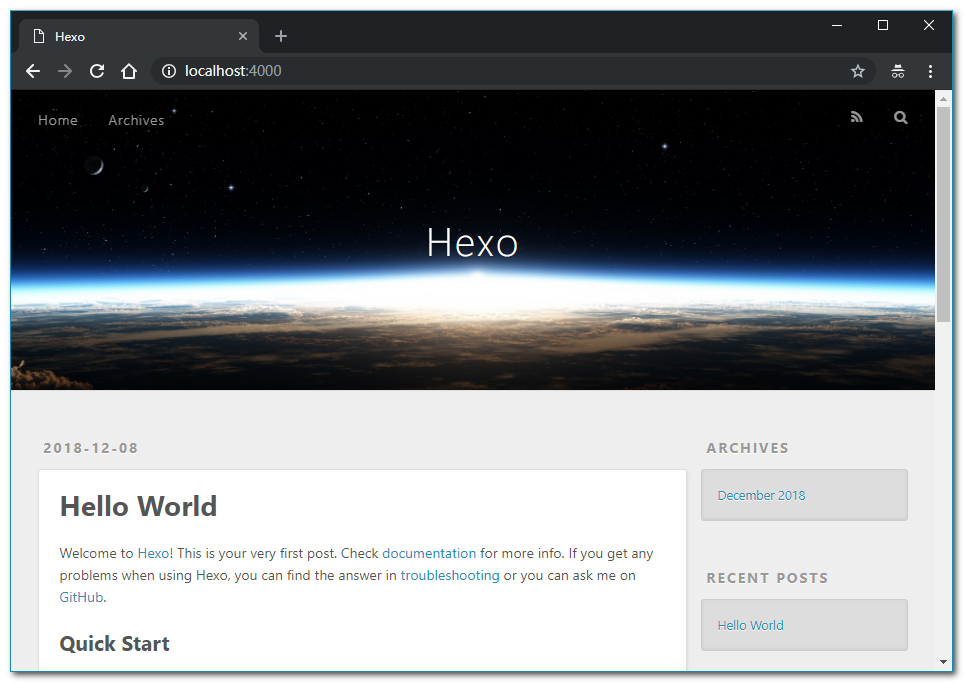
此时在浏览器中打开「http://localhost:4000」即可看到 Hexo 默认主题的博客站点。

常用命令
hexo n "myblog" # => hexo new "myblog" |
关于 Hexo 的服务器命令
hexo server # Hexo 会监视文件变动并自动更新,无须重启服务器 |
参考资料
感谢您的阅读,本文由 杨斌的博客 版权所有。如若转载,请注明出处:杨斌的博客(https://y0ngb1n.github.io/a/368bdd3e.html)