
Hexo 搭建个人博客 #02 使用 GitHub 托管
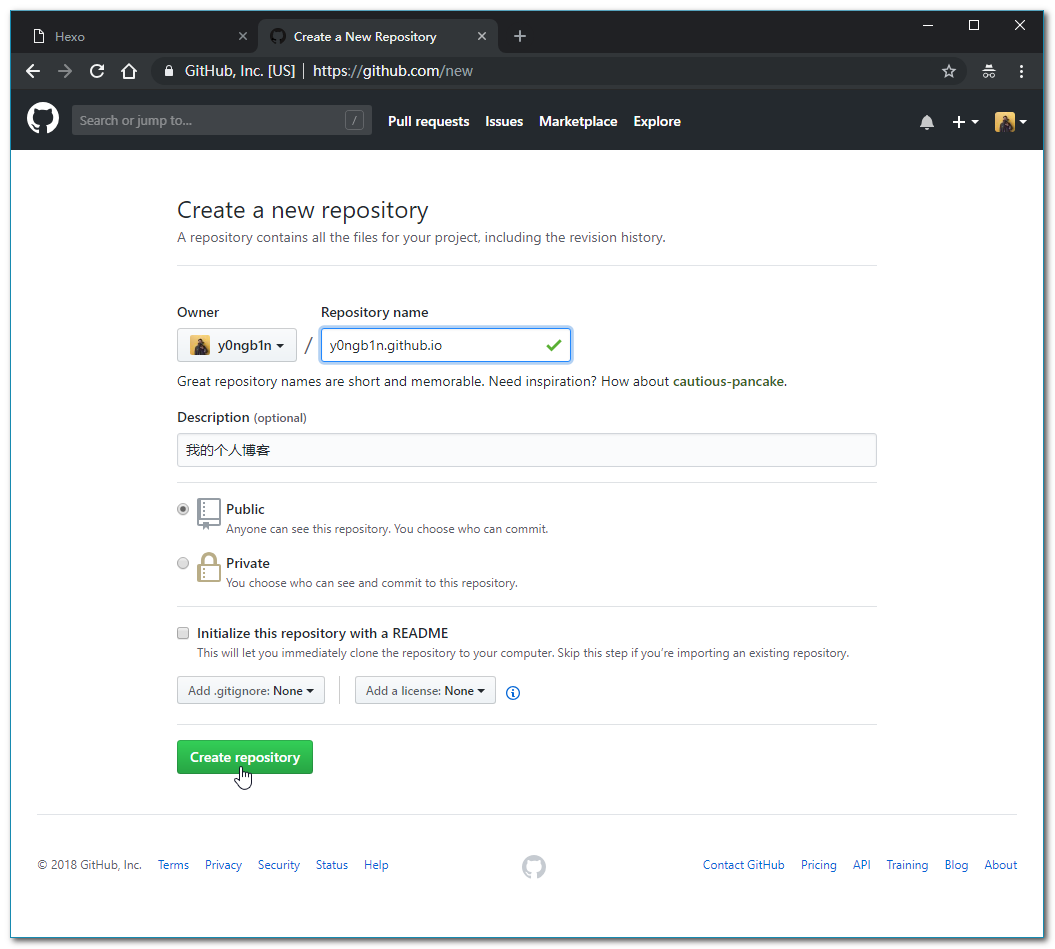
新建仓库

新建一个名为 y0ngb1n.github.io 的仓库,格式为:<username>.github.io。
GitHub 为我们提供了一个二级域名 <username>.github.io,如果我们为自己的某个项目开启了 GitHub Pages 功能后,我们可以使用 http(s)://<username>.github.io/<projectname> 进行访问,这样我们可以为每个项目添加上项目展示的 Pages;当我们「新建一个名为 <username>.github.io —自己对应的二级域名—的仓库」时,GitHub 会将该仓库路由为我们的个人主页,可使用 http(s)://<username>.github.io 进行访问。
提交源码
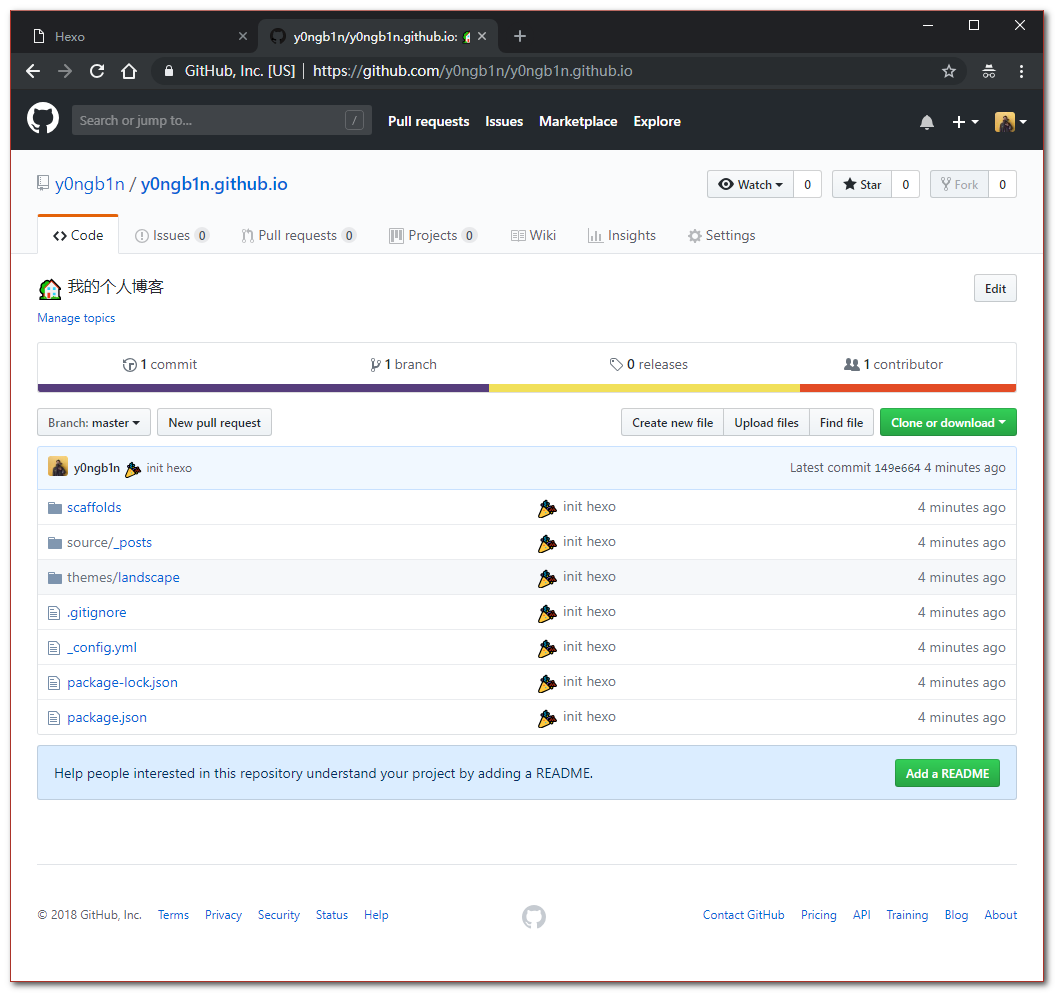
按照仓库页面上的提示进行操作即可:
# 初始化 git 仓库 |
过程会提示输入帐号密码,推送成功后,刷新仓库页面后即可看到我们提交的源码了。

开启 GitHub Pages 功能
先使用 Hexo 进行编译:
# 清除缓存,可选 |
然后使用 hexo-deployer-git 插件进行部署:
# 安装插件 |
修改 _config.yml:
deploy: |
这里使用 SSH 协议,因为只能走 Git 协议,走 HTTPS 协议会报错;关于 SSH 的请参考「Connecting to GitHub with SSH」、「SSH 原理与运用(一):远程登录」。
然后进行部署:
hexo d |
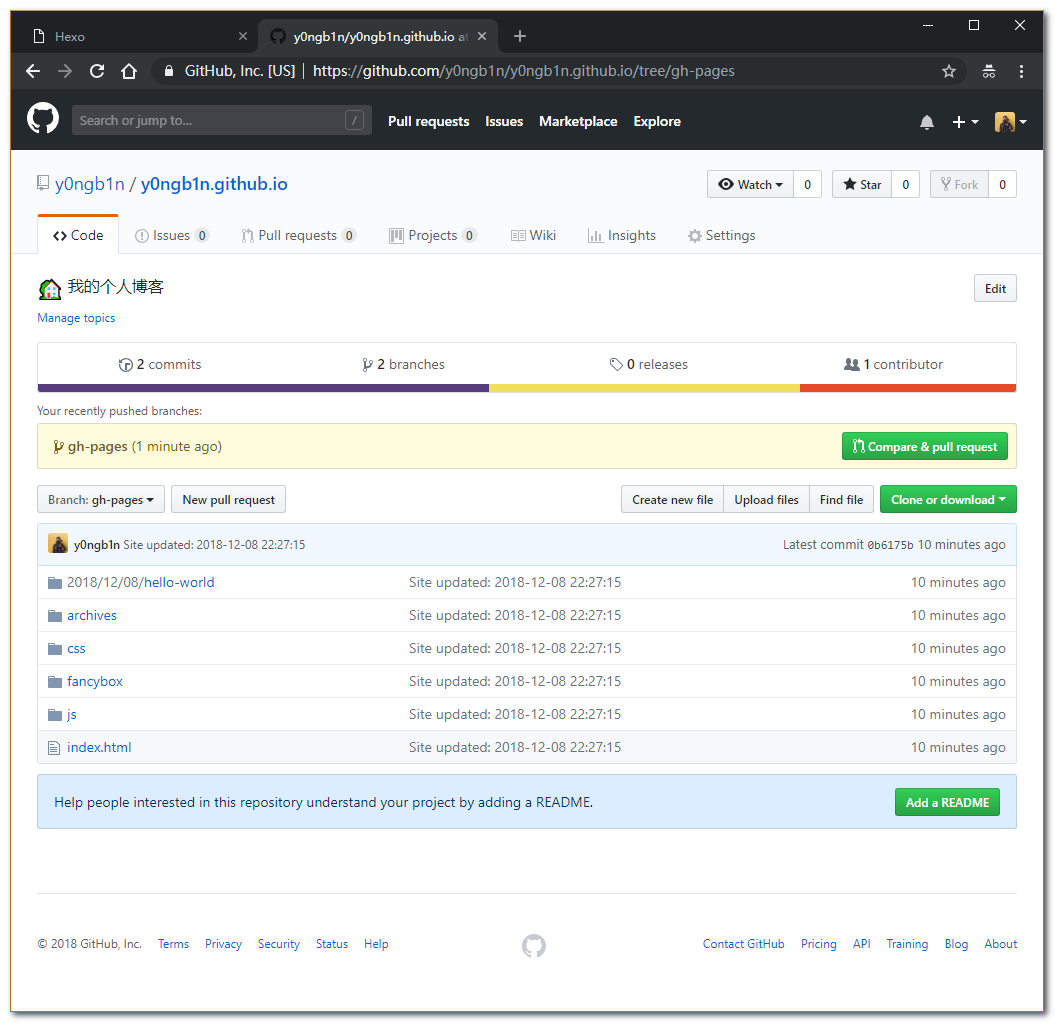
部署成功后,会自动在远程仓库创建 gh-pages 分支。

404 部署出问题了
原本是想部署 gh-pages 分支的,结果只能部署 master 分支,由于我们的 master 分支上没有 index.html 文件,所以访问主页时出现了 404;
经验证:是由于我们的仓库使用了二级域名的方式,GitHub Pages 只能部署 master 分支,且不能选择,如果把名字改为别的(如 blog),此时就能选择部署哪个分支了。
我想到的有两个解决方案:
- 调整分支策略:
master:编译后的静态资源source:博客源码
- 修改仓库名(如
blog):- 优点:可调整 github-pages 部署策略
- 缺点:不能直接使用二级域名访问了,需要加上
/blog后缀进行访问(可以自定义域名解决)
这里我选择方案 1(调整分支策略):
查看所有分支 |
然后修改 _config.yml,将编译后的静态部署至 master 分支:
deploy: |
修改完成后,执行 hexo d 进行编译部署,直到远程仓库出现新的 master 分支,命令如下:
hexo d |
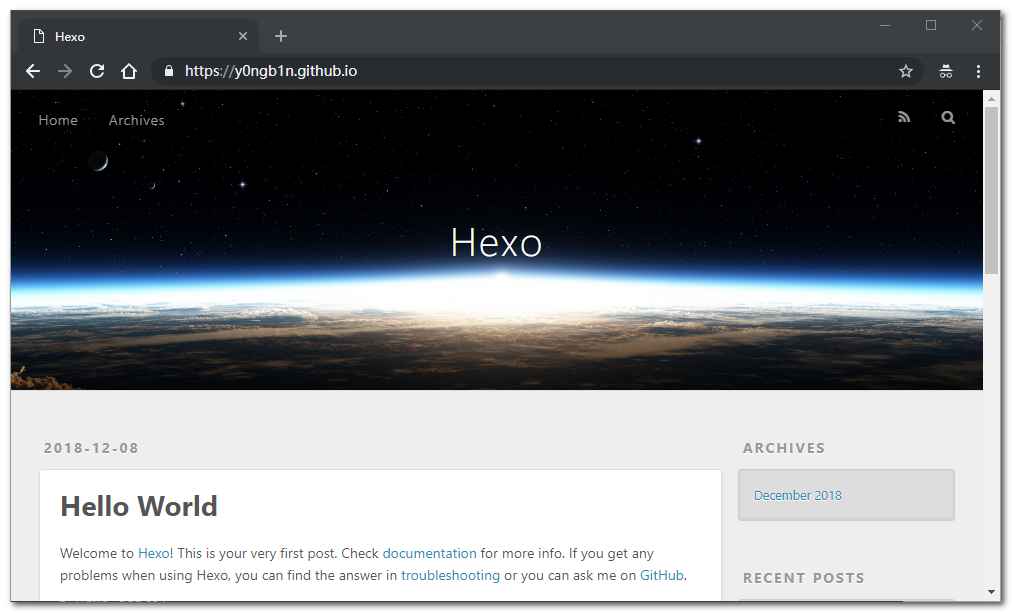
此时 github-pages 监测到 master 分支有更新,会更新部署,此时访问 https://y0ngb1n.github.io/ 终于看到了期待以久的 Hexo 博客页面。

因为我们调整了分支策略,所以此时 source 分支才是我们的主分支了,在设置中把 source 设置为默认分支,然后再把 gh-pages 分支从远程仓库中删除掉。
删除远程 gh-pages 分支 |
至此就大功告成啦!
只有 GitHub 可能免费托管吗?
当然不止啦,其它平台也有提供这样的 Pages 功能,如:
参考资料
- GitHub Pages Basics
- Customizing GitHub Pages
- 单个 GitHub 帐号下添加多个 GitHub Pages 的相关问题
- Configuring a publishing source for GitHub Pages
- Github Pages 部署个人博客 - Hexo 篇
- Connecting to GitHub with SSH
- SSH 原理与运用(一):远程登录
- Git 修改分支名称
- Git 大全